모바일이나 웹사이트 앱에서 물리적 세계의 그래픽 객체, 환경, 그리고 경험을 모방하는 것은 UI/UX 디자이너들이 항상 달성하고자 하는 중요한 디자인 목표입니다. 이러한 탐구 과정을 통해 디자이너들은 VR 및 AR 디자인 트렌드는 물론, 플랫 디자인과 스큐어모피즘 디자인에서 영감을 받은 또 다른 새롭고 빛나는 디자인 트렌드인 “뉴모픽 디자인”을 발견했습니다.
이 새로운 디자인 트렌드는 부드럽고 플라스틱 같은 느낌을 주어 웹사이트와 모바일 앱에 완전히 다른 미적 감각을 선사합니다.
그런데 뉴모픽 디자인이란 무엇일까요? UI/UX 디자인 에 어떻게 적용할 수 있을까요 ? 뉴모픽을 사용할 때 주의해야 할 점은 무엇일까요? 이 글에서 모든 답을 찾아보세요. UI/UX 프로젝트에 뉴모픽을 접목하는 데 도움이 되는 최고의 예시와 무료 UI 키트도 포함되어 있습니다. 또한, 이 글을 읽는 동안 온라인 프로토타이핑 도구를 사용하여 뉴모픽 디자인을 직접 만들어 보세요 .
뉴모픽 디자인이란 무엇인가요?
What is neumorphic design?
뉴모픽 디자인은 “뉴모피즘” 또는 “소프트 UI”라고도 불리며, 단색 색상, 미묘한 그림자, 낮은 대비를 사용하여 버튼, 스위치, 카드, 진행률 표시줄 및 기타 요소를 배경에 표시하여 레이어가 있는 매우 부드럽고 플라스틱 같은 모습을 만드는 미니멀한 시각적 디자인 스타일입니다.

뉴모픽 디자인은 구성 요소가 배경 위에 겹쳐지거나 겹쳐지지 않고, 마치 배경 안에 존재하는 것처럼 느껴지게 합니다. 시각적으로 모든 요소가 하나의 전체로 인식됩니다.
이 방식은 웹사이트와 모바일 인터페이스 디자인에서 현실 세계를 모방하는 새로운 방식을 제공하며, 플랫 디자인이나 다른 디자인 스타일처럼 일부가 배경에 겹쳐지거나 겹치는 것이 아니라 모든 인터페이스 구성 요소가 배경에서 생성되거나 배경 내에서만 생성되는 느낌을 줍니다.
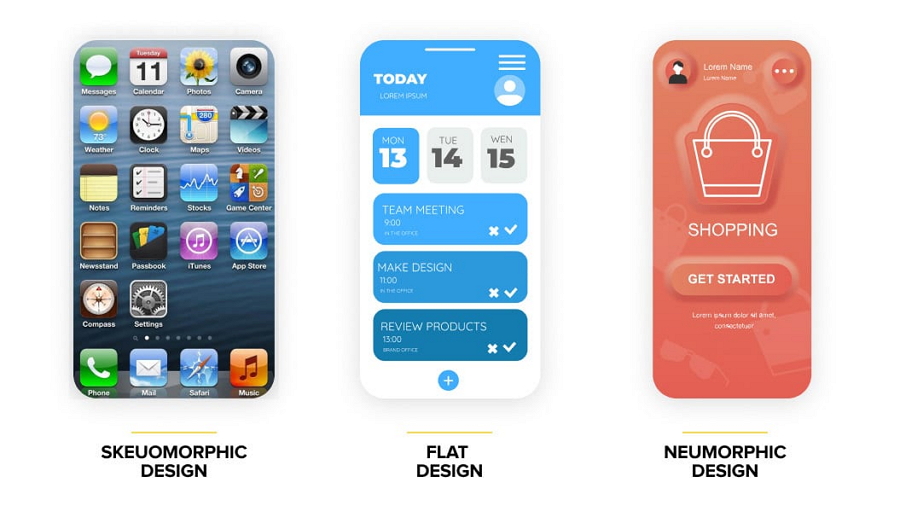
뉴모피즘 vs 스큐어모피즘 vs 플랫 디자인
뉴모픽 디자인은 부드러운 미적 감각으로 웹사이트와 모바일 프로젝트에서 널리 사용됩니다. 플랫 디자인과 스큐어모피즘에서 파생된 새로운 디자인 트렌드이지만, 다음 두 가지 디자인 스타일과는 다릅니다.
- 플랫 디자인은 디자이너가 모든 단순한 2차원 요소를 인터페이스에 직접 배치할 수 있도록 하며, 다양한 모양, 밝은 색상, 그리고 강한 대비를 활용하여 사용자가 인터페이스 콘텐츠와 배경을 구분할 수 있도록 도와줍니다. 플랫 디자인 스타일을 더 잘 이해하려면 몇 가지 플랫 디자인 사례를 살펴보세요.
- 스큐어모피즘 디자인은 멋진 3차원 요소로 우리의 물리적 세계를 반영하여 사용자가 웹사이트나 모바일 앱 인터페이스를 현실 세계와 동일하게 사용할 수 있도록 합니다. 유사한 기능과 사용자 경험으로 주목을 받고 있으며, 이는 iOS 초기 버전에서 큰 인기를 끌었습니다.

- 뉴모픽 디자인은 위의 두 가지 디자인 스타일 사이 어딘가에 위치하며, 부드러운 시각적 요소로 사용자의 시선을 사로잡습니다. 3D 스타일과 유사하여 인터페이스 디자인에 떠다니는 듯한 효과를 주지만, 부드러운 미적 감각을 더합니다.
뉴모피즘의 장단점
모든 디자인 트렌드에는 장단점이 있으며, 뉴모픽 디자인도 마찬가지입니다. 이 디자인 트렌드를 사용하기 전에 먼저 장단점을 파악하여 프로젝트에 적합한지 확인하는 것이 좋습니다.
장점
- 인터페이스에 새로운 모습과 느낌을 제공합니다.
Neumprphic UI 디자인은 카드와 버튼 등의 구성 요소를 완전히 새로운 방식으로 표현하여 다른 디자인과 차별화를 꾀할 수 있도록 합니다. 덕분에 처음 소개된 이후 Dribbble, Behance, Instagram 등에서 빠르게 주목을 받으며 디자인 트렌드를 주도했습니다. 이 트렌드 스타일은 여러분의 프로젝트를 돋보이게 해 줄 것입니다.

- 리얼리즘과 미니멀리즘의 완벽한 균형을 이루고 있습니다.
뉴모픽 디자인은 그림자, 색상, 빛을 폭넓게 활용하여 새로운 심플한 디자인 트렌드를 선도하고, 디자인의 계층 구조를 자연스럽게 드러내는 데 도움을 줍니다. 사실주의와 미니멀리즘의 완벽한 균형을 이루는 뉴모픽 디자인은 디자이너들이 디지털 제품을 홍보하기 위해 차별화된 웹 또는 모바일 앱 디자인을 제작하는 데 최적의 선택입니다.
- 일관성을 잃지 않고 꾸준하게 유지하는 것이 쉽습니다.
사용자에게 일관된 경험을 제공하기 위해 디자이너는 항상 동일한 그림자, 색상, 밝기 대비를 사용하여 인터페이스를 “뉴모핑(Neumorphing)”해야 합니다. 이를 통해 디자이너는 얼마나 많은 디자인 화면을 구축하고 프로젝트를 얼마나 자주 테스트하고 반복해야 하더라도 일관성을 유지하고 디자인 프로세스를 가속화할 수 있습니다.
Free prototyping tool for web and mobile app design
Get Started for Free
단점
- 접근성 문제가 발생할 수 있습니다.
미묘한 색상과 대비로 인해 사용자가 배경에서 요소를 구별하고 인터페이스 기능이 작동하는지 확인하는 것이 다소 어려워 접근성 문제가 발생합니다.
뉴모픽 CTA 버튼처럼 색상과 대비의 차이가 매우 미미하기 때문에 버튼 자체는 눈에 잘 띄지 않을 수 있습니다. 사용자가 제품 세부 정보를 확인하거나 주문을 하기 위해 버튼을 누르더라도 “누름” 버튼의 상태는 다른 버튼의 상태와 크게 구별되지 않을 수 있습니다. 이러한 모든 디자인은 사용자 이탈 문제를 야기할 수 있습니다.

뉴모피즘으로 인해 CTA 버튼이 눈에 띄기 어렵지만, 다른 버튼 색상이나 더 강한 여백 대비를 사용하면 이 문제를 해결할 수 있습니다.
- 그림자와 색상을 조정하는 데 시간이 걸릴 수 있습니다.
접근성 높은 뉴모픽 인터페이스 디자인을 만들려면 최적의 색상과 그림자 조합을 찾기 위해 끊임없이 시도하고 테스트해야 할 수도 있습니다. 하지만 이는 번거롭고 시간이 많이 소요될 수 있습니다.
- 개발자들이 구현하기에는 약간 까다로울 수 있습니다.
뉴모픽 웹사이트와 앱을 구현하려면 개발자는 CSS 스타일 코드와 프레임워크를 업데이트한 후 코딩을 시작해야 할 수 있습니다. 이 작업에는 시간이 걸리고 번거로울 수 있습니다.
따라서 프로젝트에 뉴모피즘을 적용하려면 단점이 있을 수 있지만, 해결책을 찾기 위해 시간을 들이면 장점이 단점보다 클 수 있습니다.
뉴모픽 디자인을 만드는 방법은?
최고의 뉴모픽 디자인을 만들려면 적절한 색상 팔레트를 선택한 다음, Mockplus 와 같은 프로토타입 도구를 사용하여 디자인을 시각화하여 색상, 그림자, 색상 대비를 완벽하게 조정하고 테스트해야 합니다. 디자인의 접근성과 사용성 또한 사전에 철저히 평가해야 합니다.
Mockplus는 올인원 온라인 프로토타이핑 도구로, 뉴모픽 웹사이트나 모바일 앱을 혼자 또는 팀과 함께 한 곳에서 발표하고 테스트하는 데 필요한 모든 것을 제공하며, 아주 작은 세부 사항까지 고려합니다.

이 도구를 사용하면 미리 제작된 아이콘, 구성 요소, 템플릿으로 구성된 방대한 라이브러리를 활용하여 몇 분 만에 인터페이스 디자인을 시각화할 수 있을 뿐만 아니라, 필요에 따라 색상과 그림자를 자유롭게 조정할 수 있습니다. 색상 선택기를 사용하면 조정 과정을 더욱 빠르게 진행할 수 있습니다.
잠재적인 접근성 및 사용성 문제를 피하기 위해 완성된 프로젝트를 팀원, 고객, 이해관계자와 공유하여 모두 함께 테스트하고 디자인 페이지에 직접 피드백을 남길 수 있습니다.
영감을 위한 최고의 뉴모픽 디자인 사례
이제 최고의 뉴모픽 디자인 사례 20가지를 살펴보겠습니다.
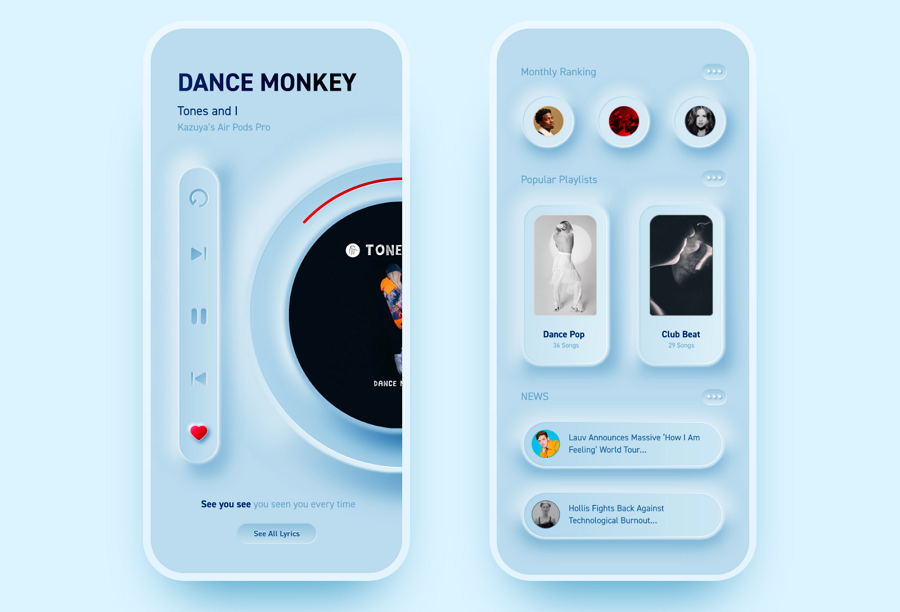
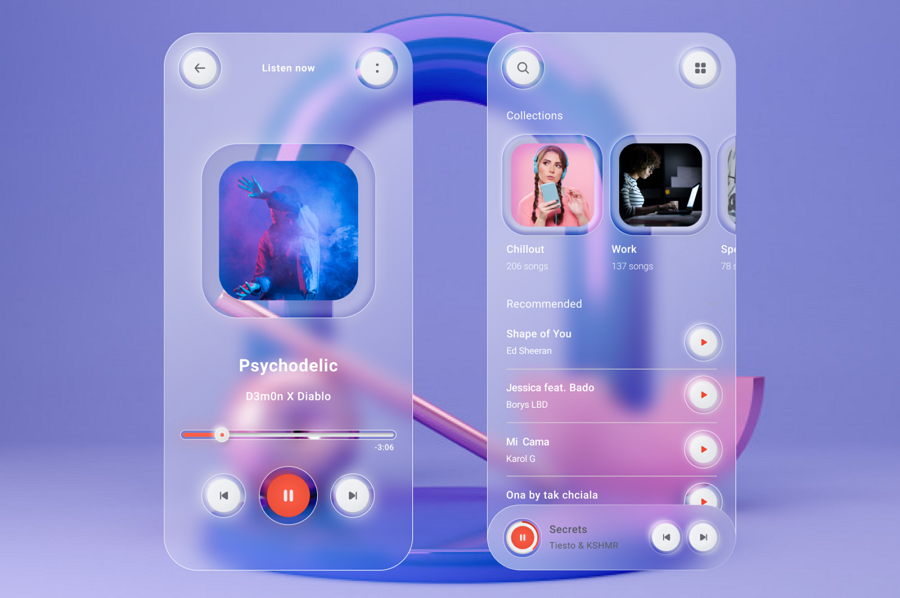
1.믹스 뮤직 플레이어

이
음악 플레이어는 뉴모픽과 글래스모픽 디자인 스타일을 창의적으로 결합하여 사용자에게 새롭고 독특한 시각적 경험을 선사합니다. 디자이너는 또한 모든 버튼을 돋보이게 하기 위해 특별한 테두리를 추가하여 위에서 언급한 눈에 잘 띄지 않는 버튼 문제를 효과적으로 해결했습니다.
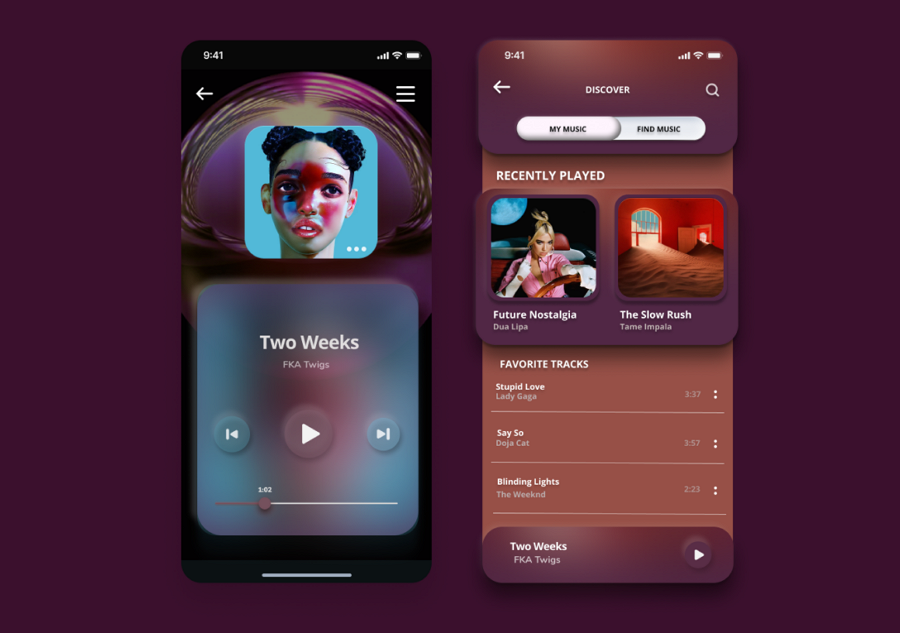
2.뮤직 플레이어 앱 UI
 이 앱 UI 예시는 뉴모픽과 플랫 디자인을 현명하게 결합하여 사용자에게 완전히 다른 경험을 제공합니다. 이 디자인 예시는 모든 인터페이스 버튼과 카드 디자인을 강조하기 위해 훨씬 더 진한 그림자를 사용합니다.
이 앱 UI 예시는 뉴모픽과 플랫 디자인을 현명하게 결합하여 사용자에게 완전히 다른 경험을 제공합니다. 이 디자인 예시는 모든 인터페이스 버튼과 카드 디자인을 강조하기 위해 훨씬 더 진한 그림자를 사용합니다.
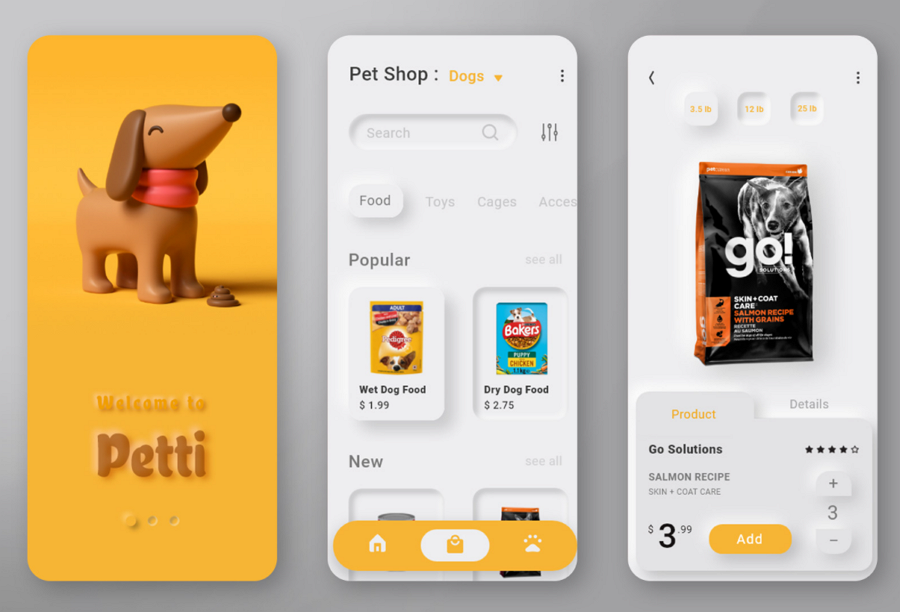
3.페티펫샵 앱

이 반려동물 샵 앱은 “침입형” 및 “돌출형” 디자인을 사용하여 사용자가 “눌린” 버튼과 “눌리지 않은” 버튼을 쉽게 구분할 수 있도록 하여 잠재적인 접근성 문제를 효과적으로 줄였습니다. 밝은 노란색은 내비게이션 및 CTA 버튼을 효과적으로 눈에 띄게 합니다. 3D 강아지 일러스트는 다운로드 가능하며, 이 UI 세트에 독특한 시각적 매력을 더합니다.
애완동물이나 애완동물 가게 앱을 디자인하는 데 영감을 얻고 싶다면 이 앱의 UI를 놓치지 마세요.
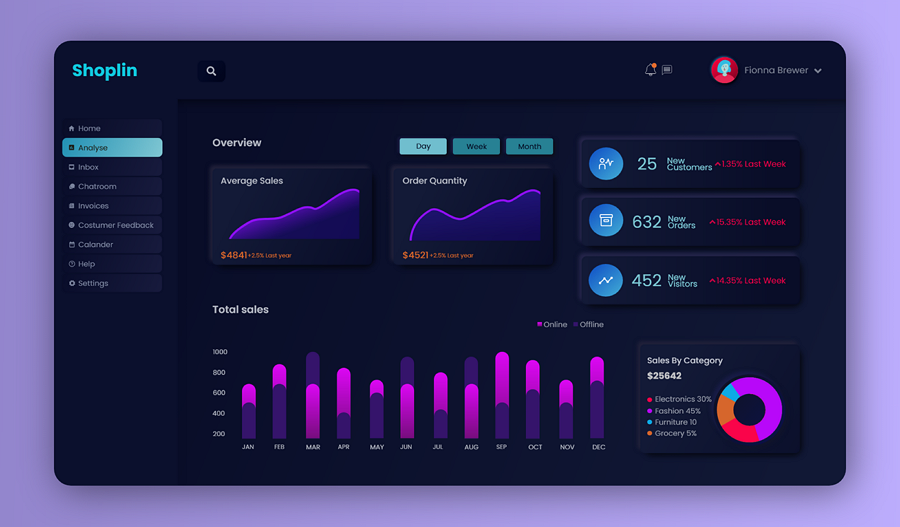
4.대시보드 UI 디자인

데이터 관리 앱이나 인터페이스에 뉴모피즘을 적용하는 방법을 모르시겠어요? 이 대시보드 UI 디자인 컨셉이 영감을 줄 수 있습니다. 뉴모피즘 카드와 버튼을 통해 사용자는 다양한 인터페이스 블록과 버튼을 쉽게 전환할 수 있습니다.
또한, 영감을 얻기 위해 다른 50개의 대시보드 UI 키트와 템플릿을 확인할 수도 있습니다 .
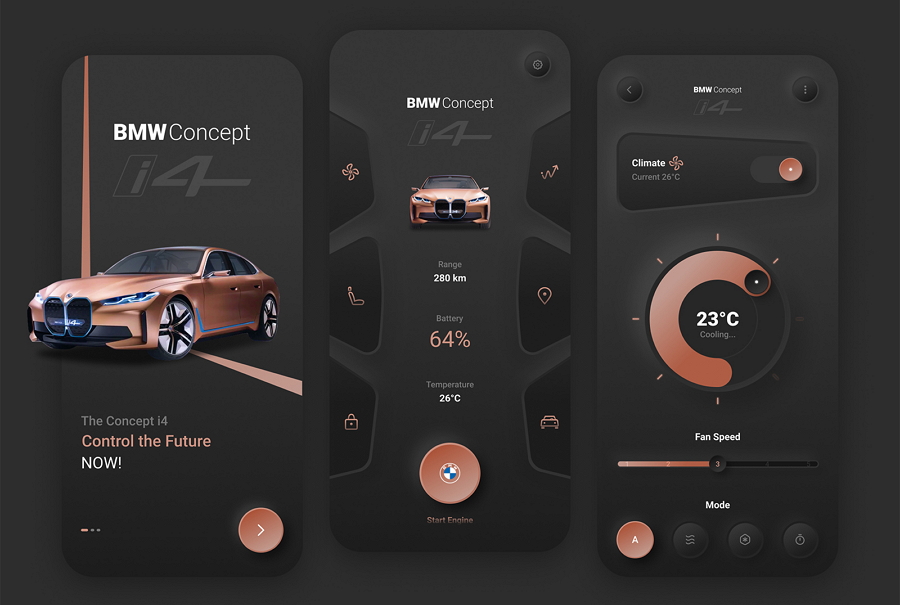
5.BMW 스마트 앱 디자인

이 BMW 자동차 앱은 멋진 뉴모픽 스타일로 디자인되었습니다. 컬러 CTA 버튼, 3D 카드 이미지, 독특한 모양의 내비게이션 아이콘 버튼, 원형 데이터 시각화는 사용자에게 독특하고 고급스러운 경험을 선사합니다. 다크 테마 앱을 디자인할 때 참고할 만한 좋은 사례입니다.
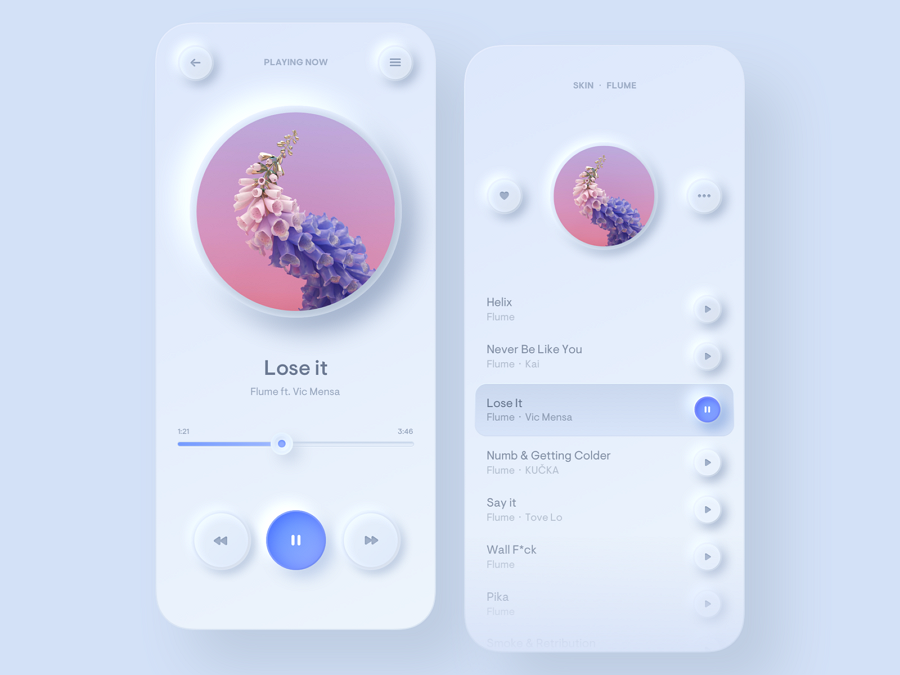
6.심플 뮤직 플레이어 라이트 모드

이 앱 디자인 콘셉트는 음악 플레이어의 라이트 모드 디자인을 표현합니다. 흰색 배경과 뉴모픽 요소를 사용하여 매끈한 플라스틱 느낌을 연출하여 강렬한 초현실주의 디자인 감각을 선사합니다. 2030년대 디자인이라고 착각할 정도로 미래적인 디자인을 자랑합니다.
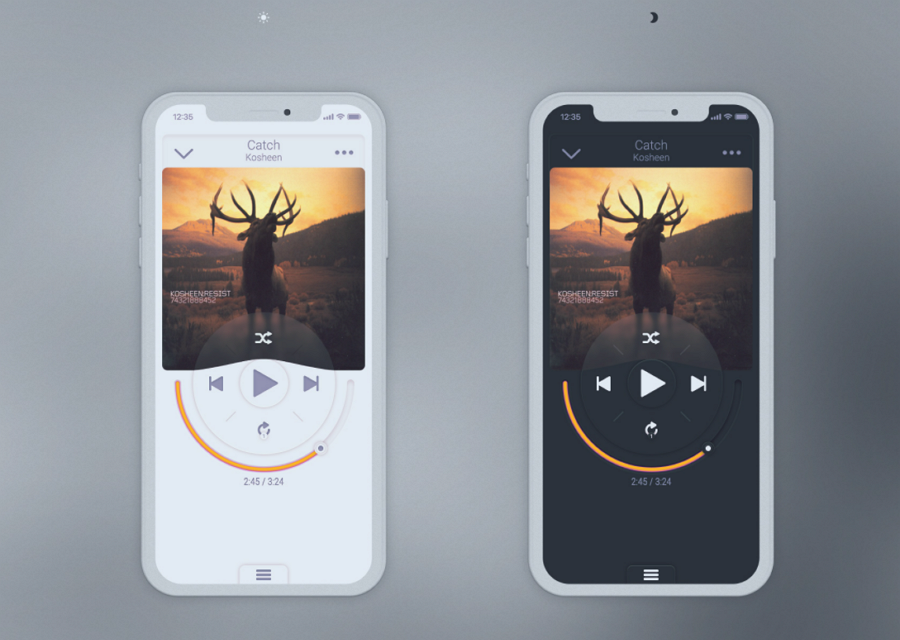
7.모바일 앱 디자인 뉴모픽

뉴모픽 스타일의 또 다른 음악 플레이어 컨셉 입니다.
독특한 원형 내비게이션 바와 음악 트랙 바가 원형으로 제작되어 완전히 다른 사용자 경험을 제공합니다. 밝고 어두운 모드 디자인은 음악 플레이어에 밝고 어두운 테마를 적용하는 좋은 예시이지만, 이러한 원칙을 다른 프로젝트에도 적용할 수 있습니다.
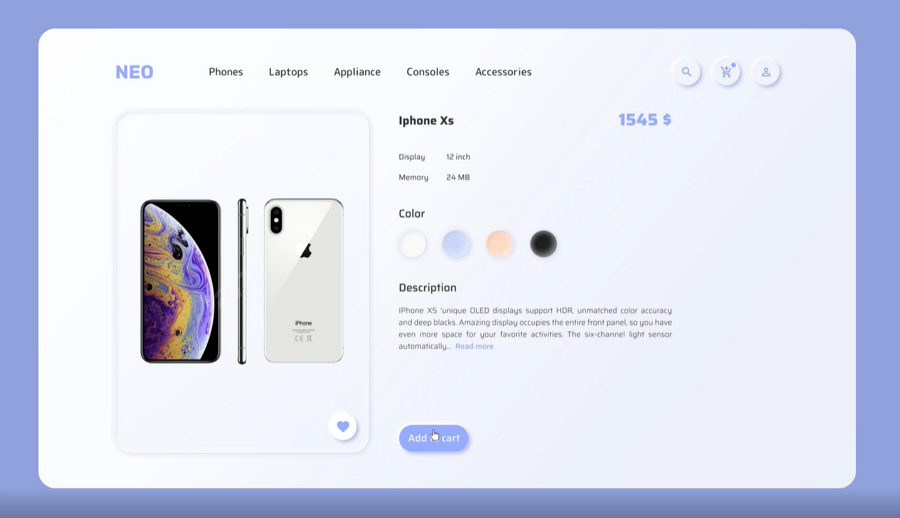
8.전자상거래 웹사이트 예시

이
UI 디자인 예시는 이커머스 웹사이트 프로젝트에 뉴모피즘을 적용하는 방법을 보여주는 생생한 영상을 제공합니다. 홈페이지, 제품 페이지, 가입 페이지, 주문 절차가 포함되어 있어 주요 페이지의 전체적인 개요를 보여줍니다. 이커머스 웹사이트 프로젝트에 영감을 얻기 위해 꼭 참고해야 할 좋은 예시입니다.
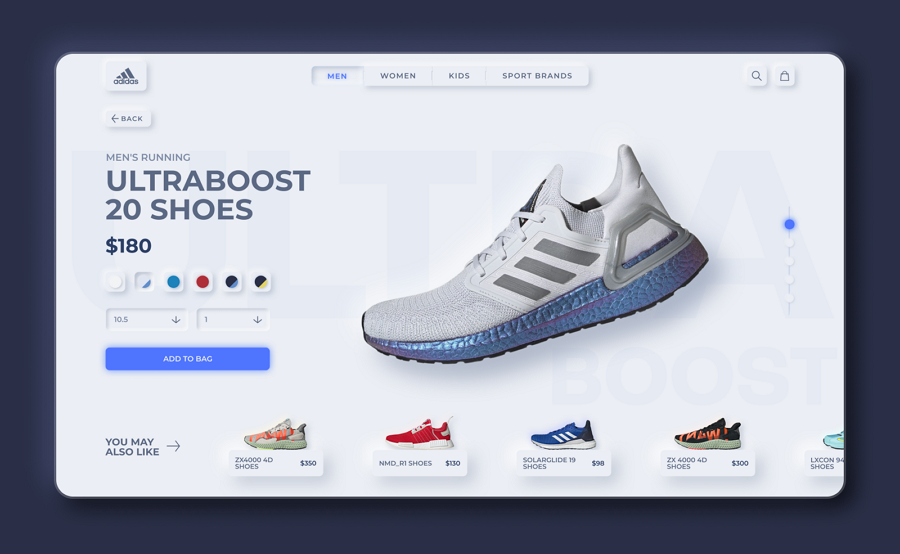
9.아디다스 제품 페이지

이 예시는 아디다스 제품 페이지를 미니멀한 뉴모픽 스타일로 재디자인한 것입니다. 상단 툴바, 색상 선택 버튼, CTA 버튼, 그리고 추천 제품 슬라이더까지 모든 요소가 배경에서 자연스럽게 돌출된 것처럼 보입니다. 신발이나 온라인 쇼핑몰 웹사이트를 디자인할 때 참고하고 배울 만한 완벽한 예시입니다.
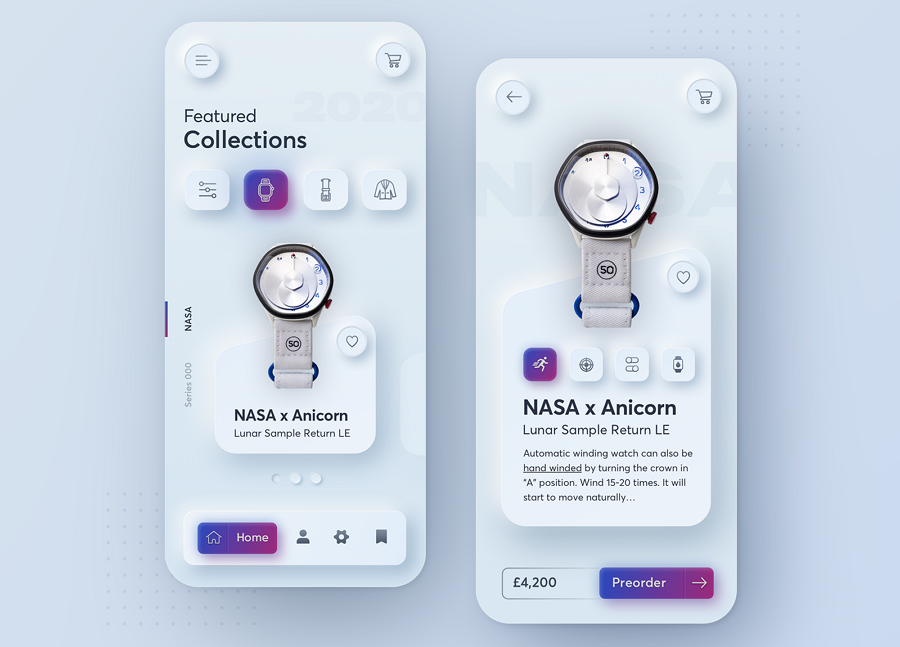
10.라이트 모드 애니콘 시계

창의적인 시계 제작자, 애니콘 워치(Anicorn Watches)를 위한 라이트 모드 디자인 컨셉입니다 . 디자이너는 강렬한 빛과 그림자의 대비를 활용하여 모든 버튼과 카드 디자인이 화면에서 자연스럽게 드러나도록 하고, 선택되거나 눌린 버튼은 시선을 사로잡는 보라색으로 밝게 표현했습니다.
영감을 얻기 위해 같은 디자인의
웹사이트 버전 도 공유합니다.
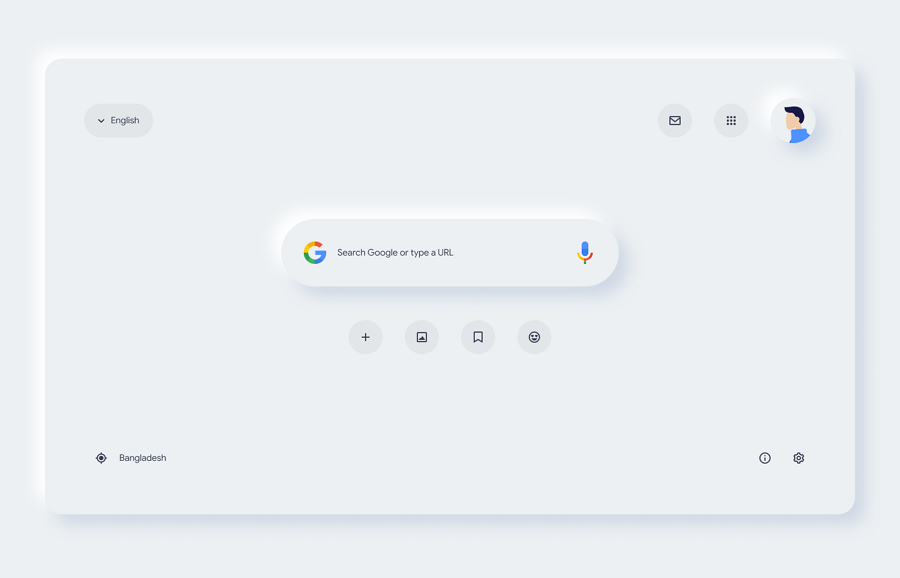
11.구글 검색 페이지 재설계

구글 검색 페이지를 위한 모던 뉴모피즘 리디자인 입니다.
뉴모피즘과 더 일반적인 디자인 스타일을 이 페이지에 완벽하게 결합하여 완전히 새로운 디자인 스타일을 만들어냈습니다. 자, 이 리디자인에 대해 어떻게 생각하시나요? 리디자인된 버전과 현재 온라인 버전 중 어떤 것이 마음에 드시나요?
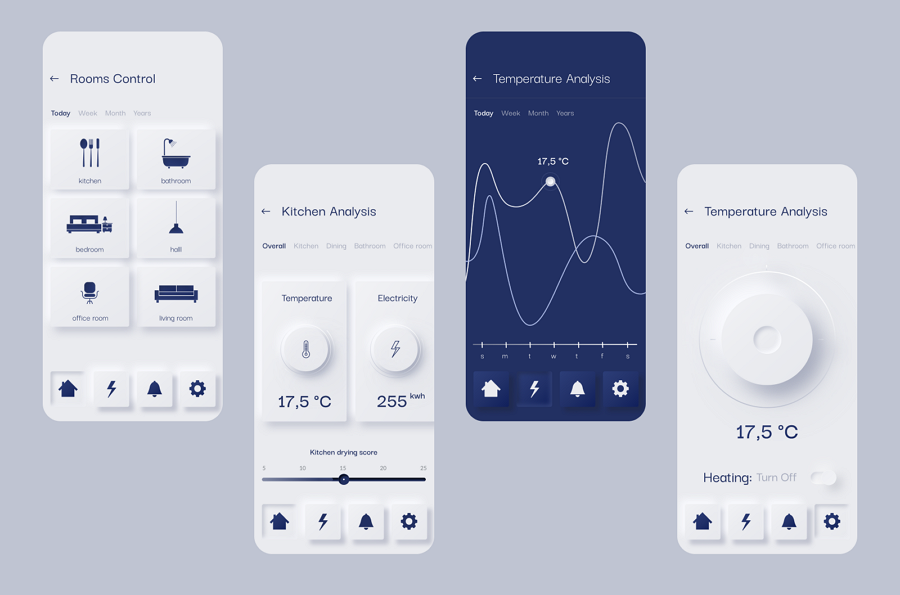
12. 스마트 홈 앱

이 앱 디자인 페이지는 사용자가 집 안의 기기를 원격으로 제어하고 관리할 수 있도록 돕는 스마트 홈 앱의 개념을 보여줍니다. 모든 페이지는 뉴모피즘과 사실주의를 세세한 부분까지 미적으로 조화롭게 조화시킨 훌륭한 예시입니다. 아이콘 버튼 또한 이해하기 쉬워 사용자가 관련 기기를 제어하기 위해 어떤 버튼을 클릭해야 하는지 쉽게 찾을 수 있습니다.
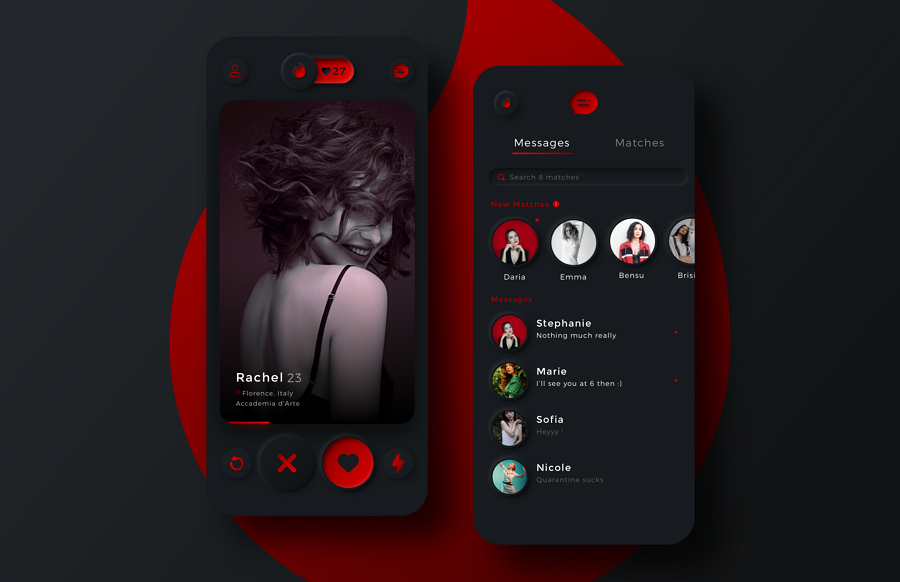
13.틴더 뉴모히믹 리디자인

이 예시는 틴더 데이팅 앱을 새롭게 디자인한 것입니다. 뉴모픽한 디자인 외에도, 빨간색과 어두운 색상 조합이 이 예시를 보자마자 제 눈을 확 사로잡네요. 여러분은 어떠세요?
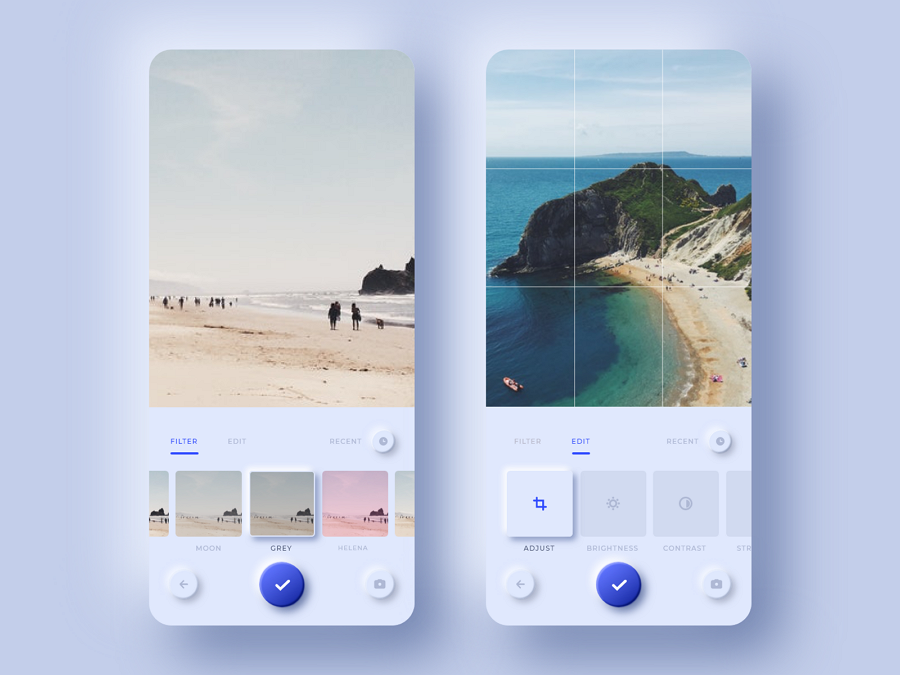
14.뉴모픽 사진 편집 앱

요즘 사진 편집 앱이 매우 인기가 많습니다.
이 앱 UI 예시는 편집 도구, 필터, 탐색 버튼에 뉴모피즘을 적용하는 방법을 보여줍니다. 뉴모피즘을 활용하여 앱을 개인화하는 데 참고할 만한 좋은 예시입니다.
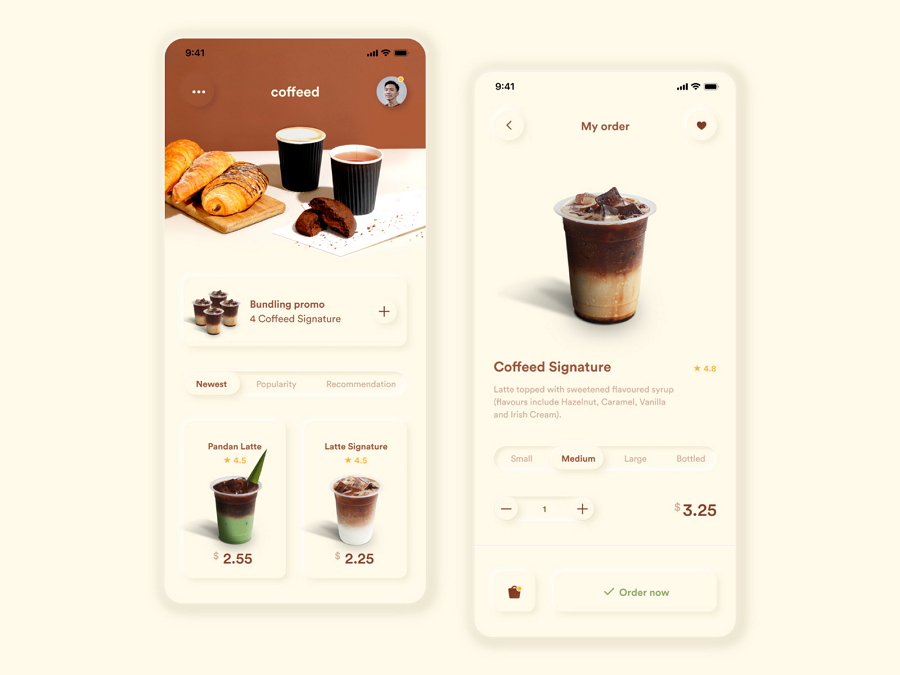
15.커피숍 앱

이 디자인 예시는 커피숍 앱에 뉴모피즘을 접목하는 방법을 보여줍니다. 디자이너는 맛있는 커피 이미지를 사용하여 사용자의 참여를 유도하고, 모든 버튼을 돌출시켜 주문을 유도합니다. 흰색 배경은 모든 버튼, 이미지 및 기타 인터페이스 콘텐츠를 돋보이게 하는 데에도 도움이 됩니다.
최고의 무료 뉴모픽 디자인 UI 키트
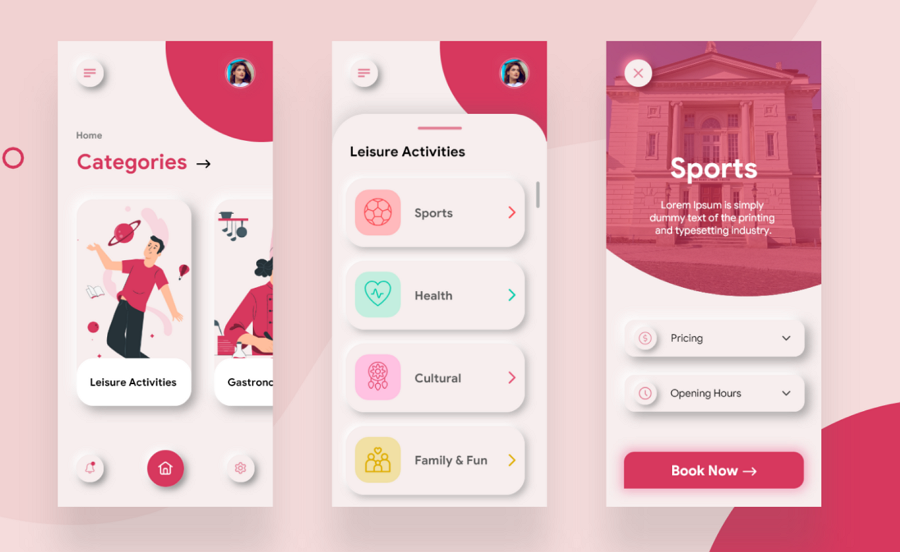
1.모바일 앱 디자인 UI 키트

아름다운 일러스트 스타일의 무료 뉴멕시코 UI 키트입니다. 모든 버튼, 카드, 스위치가 배경에서 자연스럽게 돌출되어 있습니다. 스포츠 일러스트는 인터페이스에 흥미를 더하여 특정 프로젝트에서 사용자의 참여를 효과적으로 유도합니다. 몰입도 높은 일러스트 스타일 앱을 제작하는 데 완벽한 키트입니다.
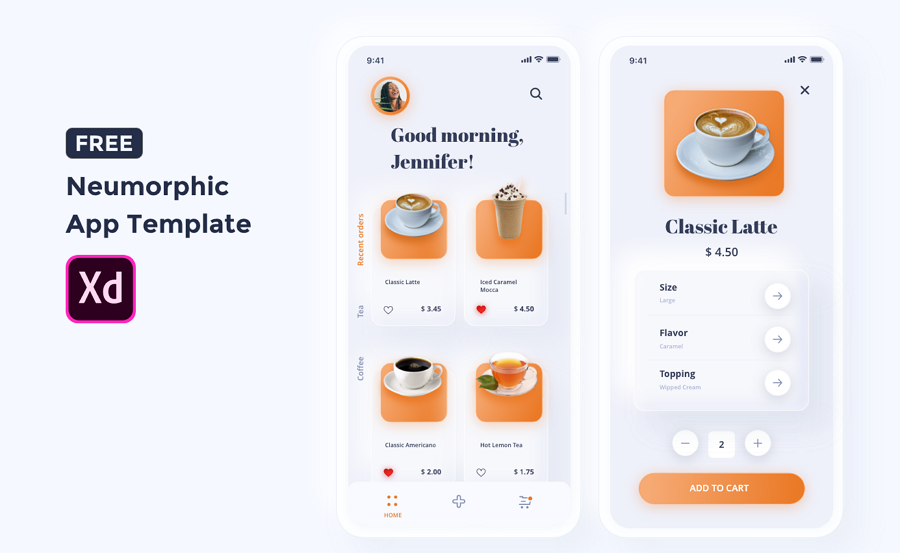
2.무료 커피 앱 템플릿

부드러운 인터페이스를 갖춘 무료 커피 앱 목업 템플릿입니다. 다운로드 후 Adobe XD에서 모든 카드, 아이콘, UI 패턴을 자유롭게 편집하여 나만의 앱을 빠르게 만들 수 있습니다. 일관되고 감각적인 스타일의 앱 디자인을 제작하는 데 도움이 되는 재사용 가능한 템플릿입니다.
3. iOS 15 소프트 아이콘 팩

iPhone 및 iPad 앱 프로젝트 디자인 시 필요한 모든 분야의 100개 이상의 뉴모픽 스타일 아이콘으로 구성된 무료 아이콘 세트입니다. 상업적 및 개인적 용도로 모두 무료로 사용할 수 있습니다. 또한, 이 아이콘 팩을 사용하면 평생 무료 업데이트를 받으실 수 있습니다.
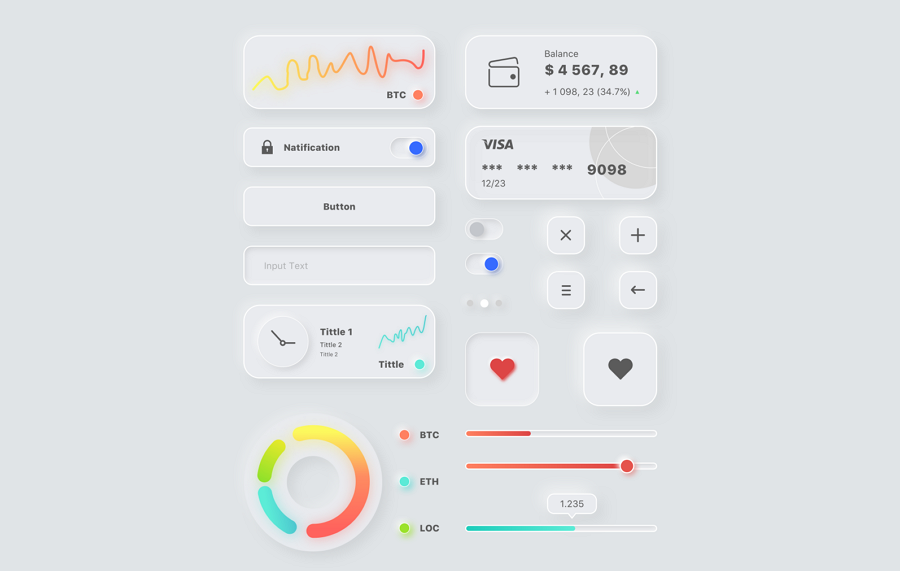
4.무료 Neumorphic UI 키트

이 UI 키트는 일상적인 디자인에 활용할 수 있는 편집 가능한 뉴모픽 버튼, 카드, 차트 및 기타 UI 요소를 제공합니다. 대시보드나 모바일 앱 프로젝트에 적합한 템플릿입니다.
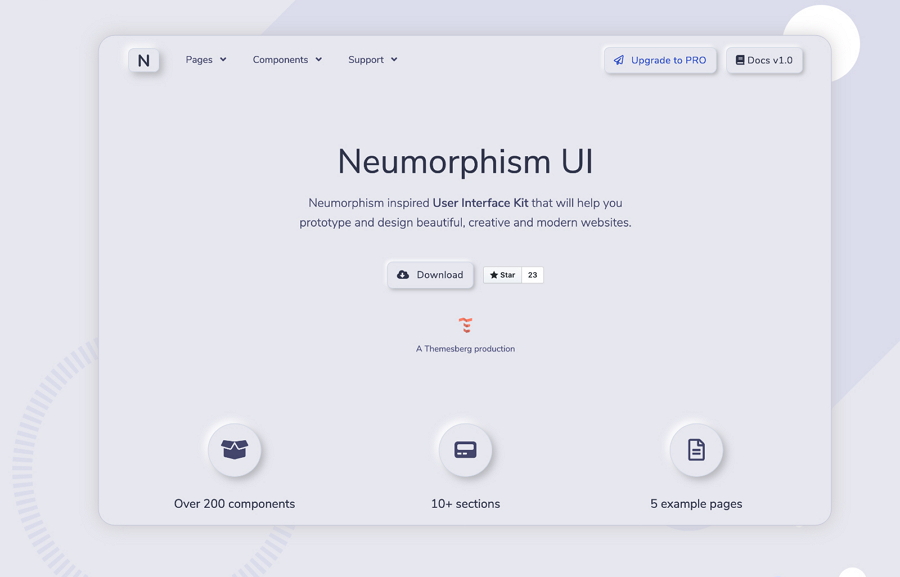
5.뉴모픽 웹 UI 키트

웹사이트 프로젝트를 위한 오픈소스 뉴모픽 UI 키트입니다. 200개 이상의 구성 요소와 5페이지로 구성되어 있어 나만의 소프트 뉴모픽 디자인을 제작하는 데 도움을 줍니다.
결론
뉴모피즘은 플랫 디자인과 스큐어모피즘 디자인의 중간 단계로, 사용자를 제품에 몰입시키는 데 도움이 되는 참신한 시각적 효과를 만들어냅니다. 하지만 단색 색상 팔레트와 부드러운 시각적 요소는 사용자 경험에 부정적인 영향을 미쳐 접근성 문제를 야기할 수 있습니다.
따라서 뉴모픽 디자인을 사용하기 전에 항상 모든 요소를 고려해야 합니다. 결정을 내린 후에도 뉴모피즘의 잠재적인 부정적 영향을 줄이기 위한 필요한 해결책을 마련해야 합니다. 그런 다음 Mockplus와 같은 프로토타입 도구를 사용하여 뉴모픽 인터페이스를 시각화하고 사전에 모든 요소를 철저히 테스트하세요.
